В этой заметке я хочу рассмотреть установку и базовую настройку системы мониторинга в режиме реального времени Netdata и сбор данных, а также их последующую визуализацию с помощью graphite и grafana.
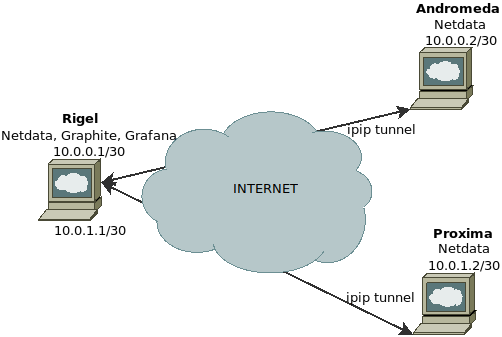
Для начала определим узлы для мониторинга:

Итак у нас есть три узла - Rigel, Andromeda, Proxima. Снимать статистику будем с каждого из них, но хранение будет реализовано на Rigel.
В первую очередь организуем связь между узлами. Подразумевается, что все три узла находятся в сети и имеют внешний IP-адрес:
Rigel - 1.1.1.1;
Andromeda - 2.2.2.2;
Proxima - 3.3.3.3;
Следующим этапом создаем два IPIP туннеля - Rigel-Andromeda и Rigel-Proxima
Для чего добавляем в /etc/network/interfaces следующее содержимое:
для Rigel:
auto tunnel0
iface tunnel0 inet static
address 10.0.0.1
netmask 255.255.255.252
pre-up /sbin/ip tunnel add tunnel0 mode ipip remote 2.2.2.2 local 1.1.1.1
post-down /sbin/ip tunnel del tunnel0
auto tunnel1
iface tunnel1 inet static
address 10.0.1.1
netmask 255.255.255.252
pre-up /sbin/ip tunnel add tunnel1 mode ipip remote 2.2.2.2 local 1.1.1.1
post-down /sbin/ip tunnel del tunnel1
Для Andromeda:
auto tunnel0
iface tunnel0 inet static
address 10.0.0.2
netmask 255.255.255.252
pre-up /sbin/ip tunnel add tunnel0 mode ipip remote 1.1.1.1 local 2.2.2.2
post-down /sbin/ip tunnel del tunnel0
И для Proxima:
auto tunnel0
iface tunnel0 inet static
address 10.0.1.2
netmask 255.255.255.252
pre-up /sbin/ip tunnel add tunnel0 mode ipip remote 1.1.1.1 local 3.3.3.3
post-down /sbin/ip tunnel del tunnel0
И проверяем пингуем с Andromeda и Proxima 10.0.0.1 и 10.0.1.1 соответственно.
Если на предыдущем этапе не возникло проблем устанавливаем netdata:
Устанавливаем зависимости:
Скачиваем и устанавливаем netdata:
git clone https://github.com/firehol/netdata.git --depth=1
cd netdata
./netdata-installer.sh
И стартуем:
проверяем:
Должны увидеть что-то подобное:
netdata 18669 netdata 3u IPv4 3489782059 0t0 TCP *:19999 (LISTEN)
Теперь при открытии в браузере IP-адрес:19999 мы попадем в наш netdata
По умолчанию сервис слушает все сетевые интерфейсы, что бы исправить это откроем /etc/netdata/netdata.conf и в секции [global] приведем строку
# bind to = *
к виду
- Для Rigel:
bind to = 127.0.0.1
- Для Andromeda:
bind to = 10.0.0.2
- Для Proxima:
bind to = 10.0.1.2
Тем самым мы исключили возможность доступа к netdata извне. И организуем доступ с авторизацией:
Считаем, что nginx у нас уже установлен, если нет - apt-get install nginx. Далее создаем в /etc/nginx/sites-available файл конфигурации netdata :
upstream backend-server1 {
server 127.0.0.1:19999;
keepalive 64;
}
upstream backend-server2 {
server 10.0.0.2:19999;
keepalive 64;
}
upstream backend-server3 {
server 10.0.1.2:19999;
keepalive 64;
}
server {
listen 1.1.1.1:443;
listen 1.1.1.1:80;
server_name netdata.rigel;
ssl on;
ssl_certificate /etc/letsencrypt/live/netdata.rigel/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/netdata.rigel/privkey.pem;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers kEECDH+AES128:kEECDH:kEDH:-3DES:kRSA+AES128:kEDH+3DES:DES-CBC3-SHA:!RC4:!aNULL:!eNULL:!MD5:!EXPORT:!LOW:!SEED:!CAMELLIA:!IDEA:!PSK:!SRP:!SSLv2;
ssl_prefer_server_ciphers on;
if ($scheme = http) {
return 301 https://$server_name$request_uri;
}
location / {
root /var/www/netdata-ssl;
}
location ~ /(?<behost>.*)/(?<ndpath>.*) {
auth_basic "Protected netdata";
auth_basic_user_file passwords;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_http_version 1.1;
proxy_pass_request_headers on;
proxy_set_header Connection "keep-alive";
proxy_store off;
proxy_pass http://backend-$behost/$ndpath$is_args$args;
gzip on;
gzip_proxied any;
gzip_types *;
}
location ~ /(?<behost>.*) {
return 301 /$behost/;
}
}
Как создать сертификат Let’s Encrypt я описывать не буду, на эту тему достаточно руководств.
Создаем файл авторизации -
где логин - admin, пароль - password
Теперь включаем наш конфигурационный файл -
и проверяем конфигурацию
и если все в порядке рестартуем nginx
Теперь мы можем попасть в веб-интерфейс netdata на наших серверах по адресам:
https://netdata.rigel/server1/ - Rigel
https://netdata.rigel/server2/ - Andromeda
https://netdata.rigel/server3/ - Proxima
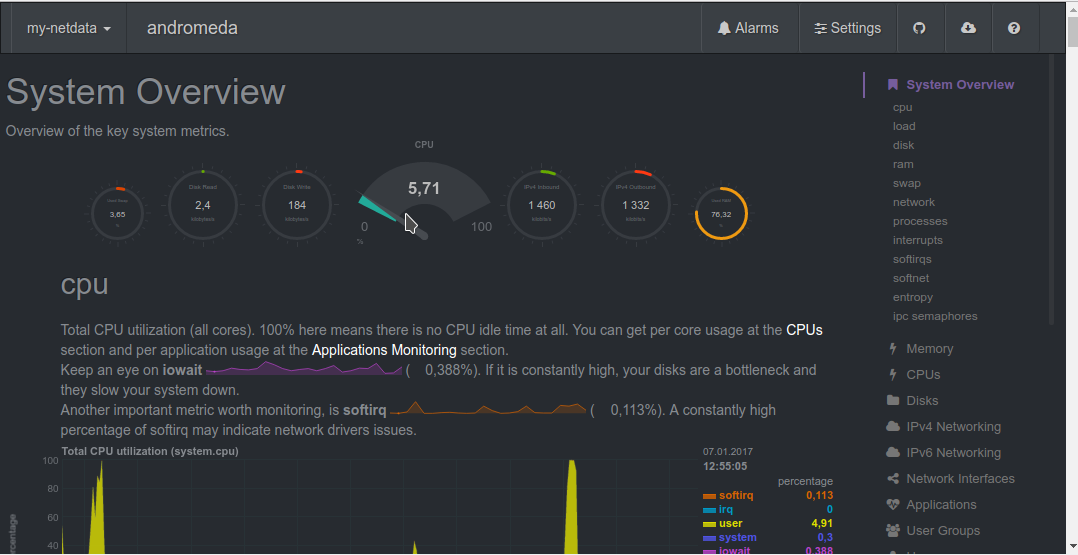
Если все выполнено верно мы увидим что-то похожее:

Этап с рилтайм мониторингом закончили, пора переходить к хранению и визуализации данных.
Netdata позволяет использовать в качестве бэкэнда для хранения данных graphite и opentsdb. Я остановился на варианте с graphite.
Устанавливаем graphite -
по умолчанию используется sqlite, т.к. объем данных у нас небольшой я не стал использовать ни postgresql, ни mysql. Но стоит помнить что есть возможность их использовать.
Далее редактируем в /etc/graphite/local_settings.py строки
SECRET_KEY = 'Uequ8aitahNgi7reesohth8'
и
TIME_ZONE = 'Europe/Kiev'
и выполняем
Следует проверить права доступа к graphite.db
Возможно понадобится изменить владельца, если "graphite-manage syncdb" выполнялось с правами root
Настраиваем Carbon.
В первую очередь исправляем в /etc/default/graphite-carbon "CARBON_CACHE_ENABLED=false" на "CARBON_CACHE_ENABLED=true"
После включаем ротацию лог-файлов в /etc/carbon/carbon.conf :
ENABLE_LOGROTATION = True
Далее копируем файл конфигурации агрегации в рабочую директорию:
По умолчанию данные хранятся за 24 часа. Что бы изменить интервал, следует это исправить в /etc/carbon/storage-schemas.conf
Мы создали минимальную рабочую конфигурацию. Можно стартовать Carbon:
Настраиваем веб-интерфейс.
Устанавливаем uwsgi uwsgi-plugin-python
И создаем файл /etc/uwsgi/apps-enabled/grafite.ini
[uwsgi]
processes = 2
socket = 127.0.0.1:3031
gid = _graphite
uid = _graphite
после чего рестартуем uwsgi:
# service uwsgi restart
Переходим к настройке nginx. Создаем файл конфигурации /etc/nginx/sites-available/graphite
server {
#listen 127.0.0.1:8081; После проверки раскоментируем эту строку
listen 1.1.1.1:8081; # и удалим эту
root /usr/share/graphite-web/;
error_log /var/log/nginx/error.log;
location / {
uwsgi_pass 127.0.0.1:3031;
include uwsgi_params;
}
}
#ngx-conf -e graphite
#service nginx configtest
#service nginx reload
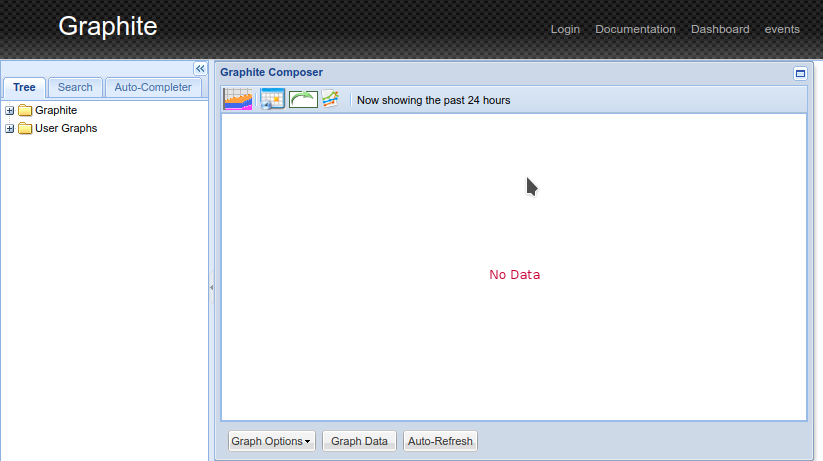
Если все в порядке при обращении на порт 8081 мы увидим:

Теперь настраиваем graphite в качестве бэкэнда для netdata. Для чего раскоментируем и приводим в /etc/netdata/netdata.conf на всех узлах раздел [backend] к следующему виду:
[backend]
enabled = yes
data source = average
type = graphite
destination = 127.0.0.1
#(10.0.0.1 - для Andromeda, 10.0.1.1 - для Proxima)
prefix = netdata
hostname = rigel
#(anromeda, proxima соответственно)
update every = 10
buffer on failures = 10
timeout ms = 20000
и рестартуем netdata на каждом узле:
Последний этап - это установка и настройка grafana.
Сперва надо скачать deb-пакет, для чего переходим на http://grafana.org/download/ и скачиваем последнюю версию. На момент написания статьи это была:
и устанавливаем:
Но лучше добавить в /etc/apt/sources.list :
deb https://packagecloud.io/grafana/stable/debian/ jessie main
и ключ -
тогда установка сводится к
# sudo apt-get install grafana
Файл конфигурации grafana.ini находится в /etc/grafana
Находим в нем строку ";http_addr =" и приводим ее к виду "http_addr = 127.0.0.1"
Также отключим авторизацию, за авторизацию у нас будет отвечать nginx:
[auth.basic]
enabled = false
[auth.anonymous]
# enable anonymous access
enabled = true
org_role = Admin
Создаем файл конфигурации для nginx grafana:
server {
listen 1.1.1.1:80;
#listen 127.0.0.1:8081;
server_name grafana.rigel;
root /usr/share/graphite-web/;
error_log /var/log/nginx/error.log;
location / {
auth_basic "Protected netdata";
auth_basic_user_file passwords;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_http_version 1.1;
proxy_pass_request_headers on;
proxy_set_header Connection "keep-alive";
proxy_store off;
proxy_pass http://127.0.0.1:3000;
gzip on;
gzip_proxied any;
gzip_types *;
}
}
включаем и перегружаем конфигурацию nginx. Также стартуем сам grafana:
Проверяем:
COMMAND PID USER FD TYPE DEVICE SIZE/OFF NODE NAME
grafana-s 15719 grafana 7u IPv4 508684216 0t0 TCP localhost:3000 (LISTEN)
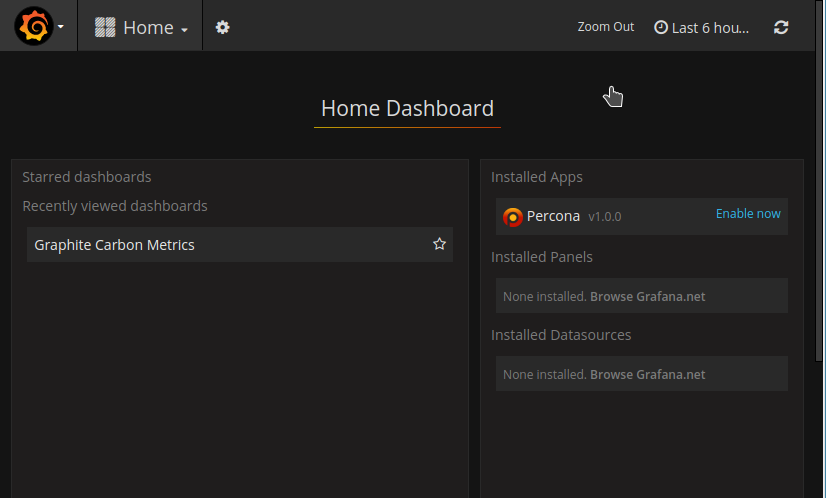
Если все в порядке можем открыть наш grafana с логином-паролем таким же как и у netdata:

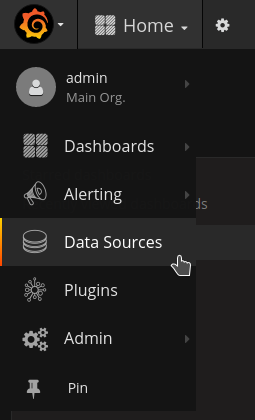
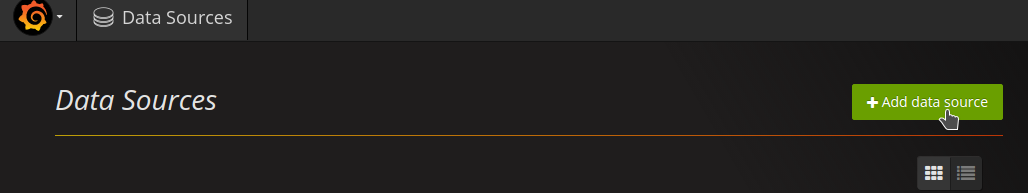
Далее добавляем источник данных:


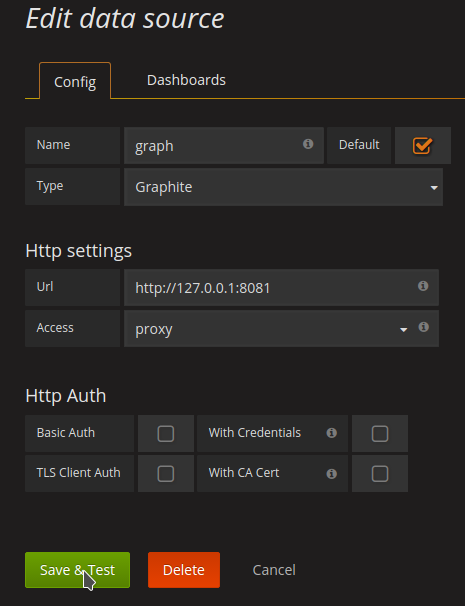
Со следующими параметрами:

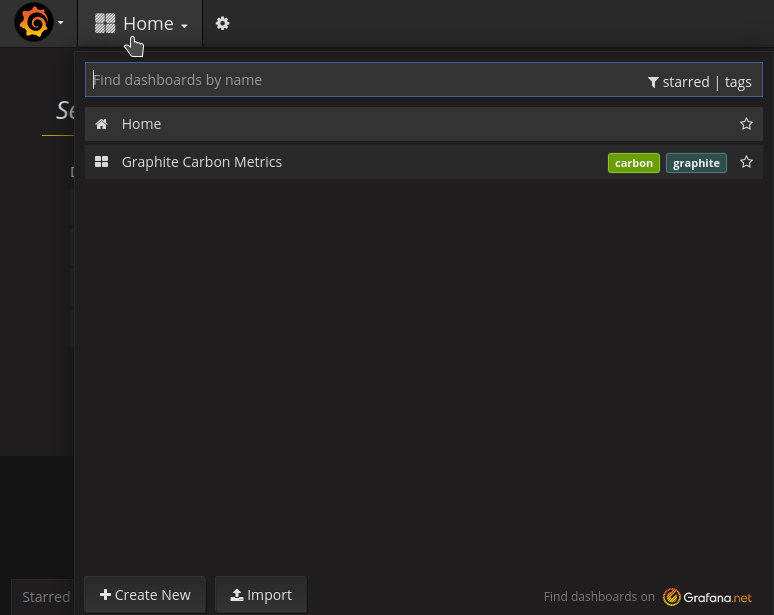
Создаем новую панель:

Выбираем Graph , далее редактируем свойства графика:

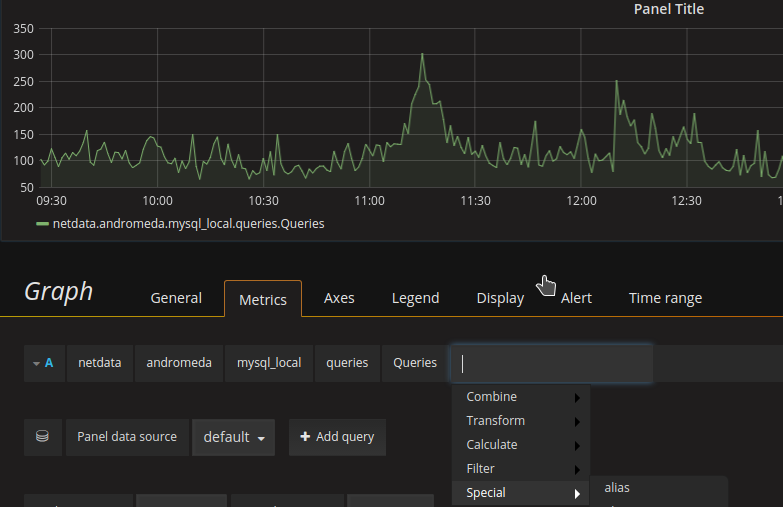
Выбираем источники для графика:

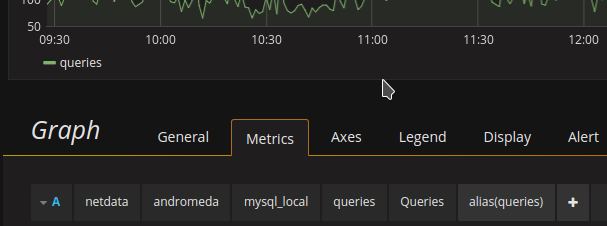
отдельно хочется отметить функции для работы с данными, например alias позволяет изменить подпись для графика:

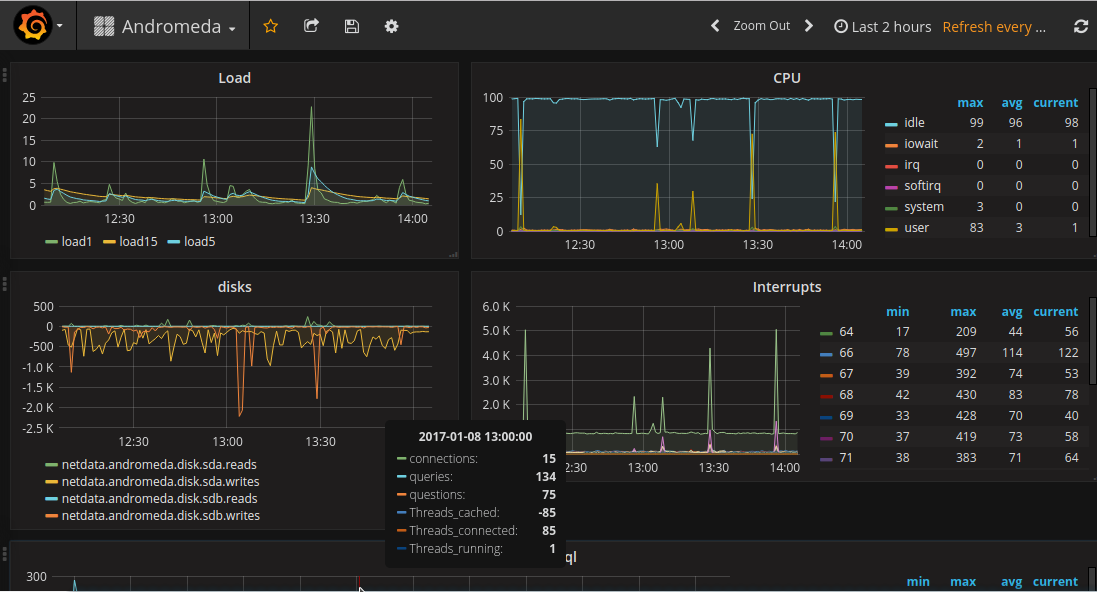
В итоге у нас получится что-то похожее на:

Как Netdata, так и grafana поддерживают оповещения. В Netdata с помощью браузера, почты, Pushbullet.com push уведомления, Slack.com, pushover.net push, Telegram. Grafana c помощью почты, slack, Webhook, PagerDuty, в версию для разработчиков был добавлен telegram. Я для уведомлений использую netdata и telegram.
Настройка оповещений в Netdata.
Включить отправку оповещений совсем не трудно. Для этого открываем health_alarm_notify.conf ищем свой метод уведомлений и заполняем данные. Настроим уведомления для Telegram:
1. Отправляем контакту @BotFather команду /newbot . Далее следуя инструкциям выбираем боту имя. Если все прошло успешно мы получим "token to access the HTTP API" Прописываем эти данные в наш конфигурационный файл.
2. Определяем кому отправляем сообщения. Контакту @myidbot отправляем команду /getid и полученные данные прописываем в DEFAULT_RECIPIENT_TELEGRAM. Если получателей несколько они указываются через пробел. Но удобнее, как мне кажется, отправлять уведомления в групповой чат. Для этого создаем чат, далее нам необходимо получить id чата . Добавляем бота в группу, и отправляем сообщение в группу, боту. После посматриваем https://api.telegram.org/bot<ID нашего бота>/getUpdates Нас интересует id чата, он всегда со знаком "-"
Настройка оповещений в Grafana
Оповещения с помощью Telegram в grafana реализованы лишь в разрабатываемой ветке 4.2, но имеется множество других методов - Email, Slack, Webhook, Pagerduty, VictorOps, OpsGenie.
Но если вам все же необходим телеграм и вы не хотите использовать ветку 4.2. Можно использовать переадресацию в telegram с помощью почты.
- создаем alias почтового ящика:
/etc/aliases:
telegram: "|/path_to_scripts/telegram.sh"
выполняем newaliases и релоад почтового сервера
- создаем сам скрипт и размещаем его по адресу указанным в псевдониме:
#!/bin/bash
BOT_TOKEN="Токен вашего бота"
CHAT_ID="-ID-чата"
URL='https://api.telegram.org/bot'${BOT_TOKEN}
MSG_URL=$URL'/sendMessage?chat_id='
send_message (){
curl --data-urlencode "text=$2" "${MSG_URL}$1&" }
content=$(echo -e "$(cat $1|grep "Subject"|awk -F: {'print $2'})")
send_message ${CHAT_ID} "${content[@]}"
И указываем в настройках оповещений метод Email и почтовые адреса telegram@localhost; ваш@email
В этом случае в телеграм будет приходить тема сообщения, а на ваш почтовый адрес уже полное сообщение.
Естественно, что localhost используется только в том случае, если grafana и почтовый сервер находятся на одном узле.
Как всегда - это не окончательный вариант заметки.
P.S. В последних версиях grafana работает с telegram "из коробки"
- Войдите или зарегистрируйтесь, чтобы оставлять комментарии
